2020. 2. 27. 10:01ㆍ날이 너무 좋아,
제가 사용하는 스킨은 Portfolio 입니다. 커버와 타이틀 배경에 큼지막한 이미지와 심플한 구성이 너무 예쁜 스킨입니다. 여기에 제가 좋아하는 폰트를 타이틀에 적용하면 더 좋을 것 같아 적용해 보기로 합니다.
https://googlefonts.github.io/korean/
대표적으로 무료 웹폰트는 구글 웹폰트가 있습니다 오픈폰트라이선스(OFL)로 누구나 무료로 이용할 수 있는 장점이 있지만, 제가 좋아하는 여기어때의 잘난체는 없었습니다. 그냥 구글웹폰트 사이트에 있는 폰트를 사용할까 하던 차에 좋은 사이트를 발견하였습니다.
상업용 무료한글폰트 사이트 눈누
웹폰트 뿐만이 아니라 무료로 사용이 가능한 한글 폰트사이트입니다. 이렇게 무료로 사용할 수 있는 폰트들을 한곳에 모아볼 수 있어 정말 유용한 사이트였습니다. 다만 각 폰트의 사용 라이선스는 주의깊게 살펴보심을 권장합니다
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc

@font-face { font-family: 'yg-jalnan'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_four@1.2/JalnanOTF00.woff') format('woff'); font-weight: normal; font-style: normal; }
스킨편집에서 CSS에 웹폰트 코드 붙여넣기
위에 코드를 티스토리 블로그관리 -> 스킨편집에서 html 편집으로 들어가서 CSS 탭으로 들어가서 상단 부분에 붙여넣기 합니다.


@charset "UTF-8"; 아랫줄에 붙여넣기 합니다. 여기까지 하셨다고 하더라도 실제로 스킨에 반영이 되지 않습니다. 일단 '이폰트를 사용하겠다' 정도만 선언한 상태입니다.
기본적으로 ; (세미콜론)은 한 문장이 끝난것을 의미하고 /* 내용 */ 이런식으로 주석처리한 부분은 메모라고 생각하시면 될 것같습니다.
포스트 타이틀에 폰트 적용하기
이제 브라우저창에서 적용할 부분을 드래그한 후에 오른쪽마우스 메뉴에서 inpect Element(요소보기)를 클릭하면 개발자 콘솔이 나오고 적용된 클래스 위치를 확인 할 수있습니다. 이제 적용한 클래스에 font-family: 'yg-jalnan';를 붙여넣으면 됩니다.


스킨편집 CSS 편집창에서 커맨드+F (OSX)나 컨트롤+F (윈도우)를 눌러서 title_post 를 검색하고 { 중가로 안쪽에 font-family: 'yg-jalnan'; 붙여넣기 합니다 } 완료 했다면 적용 버튼을 누르고 왼쪽 미리보기 창에서 새로고침을 눌러 확인해 봅니다. 적용이 안되었다면 아래오 같이 작성이 되었는지 확인해 보시길 바랍니다. 한문장이 끝난 후 ; (세미콜론)을 빼놓았을 수도 있습니다.
.area_view .article_header .title_post {
font-family:'yg-jalnan';
display: block;
font-size: 40px;
line-height: 1.5em; }

블로그 홈 커버 타이틀에도 적용하기
홈영역의 커버 타이틀도 적용할 부분을 드래그 한후 요소보기버튼으로 적용된 클래스를 확인하신 후에 font-family: 'yg-jalnan'; 를 붙여 넣기 하시면 됩니다


정확하게 입력이 되었다면 Css 편집창에서 적용버튼을 누르고 왼쪽 미리보기 화면에서 새로고침버튼을 누르면 적용되어 보여집니다. 혹시라도 저처럼 웹폰트를 적용하시는 분들에게 도움이 되길 바랍니다. 궁금한 점이나 잘못된 점은 언제든 댓글에 남겨주세요~ 감사합니다.
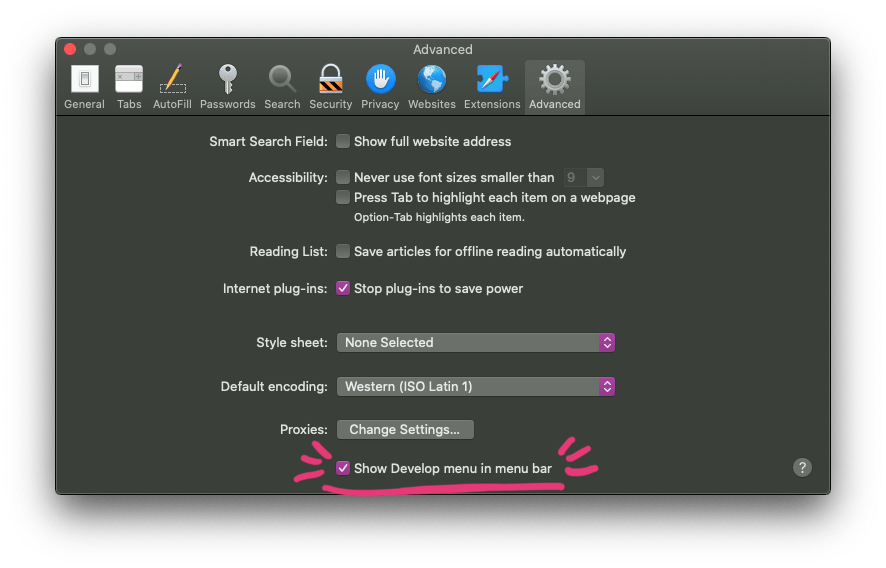
사파리에서 개발자 메뉴가 보이지 않으신다면 사파리 환경설정 - 고급탭에서 -메뉴바에 개발자메뉴 보이기 를 체크해보세요.
개발자 콘솔에서 미리 CSS를 수정해 보고 확인 하실 수 있습니다.